
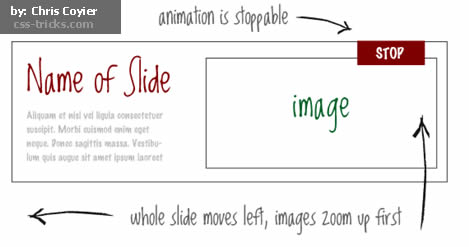
Start/Stop Slider outra atraente proposta feita por Chris Coyier para gerar Conteúdo Deslizante (Slider) no seus projetos online. Requer jquery e é completamente personalizavel desde do seu arquivo startstop-slider.js, basta ter um pouco de conhecimento ou tempo e curiosidade. Start/Stop Slider possui uma característica que é fácil deduzir já com o nome do projeto, permitindo mediante um botão parar a animação de nosso slider quando desejemos, uma boa forma de permitir a nossos usuários ler com tranqüilidade as coisas que desejemos mostrar neles.
Ver Demo – Download – Mas Info Start/Stop Slider by: Chris Coyier
Uso:
Realizar o link correspondente a nossos script no encabeçado de nosso site o theme < head >…
<script src="js/jquery-1.2.6.js" type="text/javascript"></script> <script src="js/startstop-slider.js" type="text/javascript"></script>
Adicionar estilo na nossa folha de Style.css
#slider { background: white url(../images/slider-bg.jpg); height: 227px; overflow: hidden;
position: relative; margin: 50px 0; }
#mover { width: 2880px; position: relative; }
.slide { padding: 40px 30px; width: 900px; float: left; position: relative; }
.slide h1 { font-family: Helvetica, Sans-Serif; font-size: 30px; letter-spacing: -1px;
color: #ac0000; }
.slide p { color: #999; font-size: 12px; line-height: 22px; width: 300px; }
.slide img { position: absolute; top: 20px; left: 400px; }
#slider-stopper { position: absolute; top: 1px; right: 20px; background: #ac0000; color: white;
padding: 3px 8px; font-size: 10px; text-transform: uppercase; z-index: 1000; }Conteúdo
<div id="slider"> <div id="mover"> <div id="slide-1" class="slide"> <h1>Garden Rack</h1> Donec gravida posuere arcu. Nulla facilisi. Phasellus imperdiet. Vestibulum at metus. Integer euismod. Nullam placerat rhoncus sapien. Ut euismod. Praesent libero. Morbi pellentesque libero sit amet ante. Maecenas tellus. <a href="#"></a></div> <div class="slide"> <h1>Tulip Bulbs</h1> Donec gravida posuere arcu. Nulla facilisi. Phasellus imperdiet. Vestibulum at metus. Integer euismod. Nullam placerat rhoncus sapien. Ut euismod. Praesent libero. Morbi pellentesque libero sit amet ante. Maecenas tellus. <a href="#"></a></div> <div class="slide"> <h1>Garden Gloves</h1> Donec gravida posuere arcu. Nulla facilisi. Phasellus imperdiet. Vestibulum at metus. Integer euismod. Nullam placerat rhoncus sapien. Ut euismod. Praesent libero. Morbi pellentesque libero sit amet ante. Maecenas tellus. <a href="#"></a></div> </div> </div>
Bom e isso é tudo, qualquer problema, você pode deixar um comentário.
1Comment
Post A Comment
Cancel Reply
Você precisa fazer o login para publicar um comentário.
marcelo
Posted at 20:59h, 28 janeiroseguijnte
achei interessante a classse so que ela deixa as imagens com tamanho padrão, queria poder deixar a imagens de um tamanho que eu coloque, assim, a imagem sempre fica 434 / 161 e queria deixa-la de um tamnho que eu escolhesse.
como fazer com essa classe?