Javascript Image Combobox é um plugin jQuery que permite que nossos elementos <select/> tenha uma vida que até agora não podiam ter.
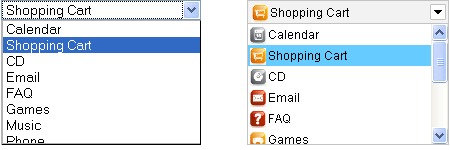
 Se trata de uma extensão que permite que os items dos <select/> tenham uma imagem para facilitar a seleção de items dentro de uma listagem de opções. Para isso fazem usamos um atributo (não estandar) do elemento <option /> chamado icon, que indicará de onde pegar a imagem que mostraremos junto ao <option />.
Se trata de uma extensão que permite que os items dos <select/> tenham uma imagem para facilitar a seleção de items dentro de uma listagem de opções. Para isso fazem usamos um atributo (não estandar) do elemento <option /> chamado icon, que indicará de onde pegar a imagem que mostraremos junto ao <option />.
<select name="webmenu" id="webmenu" onchange="showValue(this.value)"> <option value="calendar" icon="icons/icon_calendar.gif">Calendar</option> <option value="shopping_cart" icon="icons/icon_cart.gif">Shopping Cart</option> <option value="cd" icon="icons/icon_cd.gif">CD</option> <option value="email" selected="selected" icon="icons/icon_email.gif">Email</option> <option value="faq" icon="icons/icon_faq.gif">FAQ</option> <option value="games" icon="icons/icon_games.gif">Games</option> <option value="music" icon="icons/icon_music.gif">Music</option> <option value="phone" icon="icons/icon_phone.gif">Phone</option> <option value="graph" icon="icons/icon_sales.gif">Graph</option> <option value="secured" icon="icons/icon_secure.gif">Secured</option> <option value="video" icon="icons/icon_video.gif">Video</option> </select>
Despues com uma linha de Javascript este atributo se converterá numa imagem alojada dentro do <select />.
MSDropDown.init();
Se você quer ver uma demo de como ficaria, podes dar uma olhada clicando aqui – Via anieto2k.com.
Temas
2 Comments
Post A Comment
Você precisa fazer o login para publicar um comentário.
Espartano
Posted at 13:49h, 12 junhoPô, mão na roda esse plugin, tentei diversas vezes fazer com div simulando select, javascript (confuso) e gambiarras. Mas este serviu com uma luva!