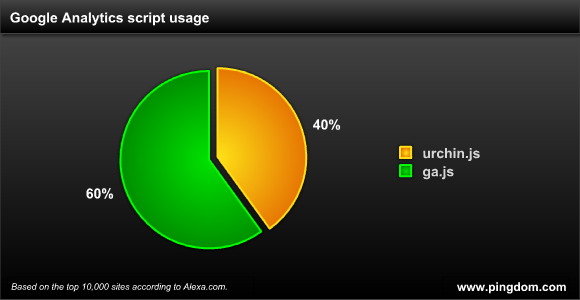
A partir do momento em que o Google anunciou que efetuou mudanças em seu script de analytics, ele mesmo convidou os usuários a efetuar alterações em seus scripts para o novo sistema. O site PingDom mostra um gráfico em que 40% dos 10.000 sites mais populares ainda utilizam o sistema antigo (urchin.js).

O problema de utilizar urchin.js
O problema de ainda utilizar urchin.js é que desde dezembro de 2007 o Google deixou de dar suporte ao script, dando atenção ao novo sistema ga.js, deixando 12-18 meses mais de vida para o urchin.js para realizar a migracão. Ao que tudo indica, vendo que muita gente ainda não efetuou a migração, esse prazo está se prolongando para evitar problemas (deixar de registrar visitas). Mas isso não é motivo de pânico, esse script não deixará de funcionar da noite para o dia.
Benefícios do novo script
Se o seu site ainda utiliza o sistema antigo, veja os benefícios que você está perdendo:
- Arquivo JS menor e mais rápido
- Detecção automática de HTTPS
- Maior segurança com namespaces
- Melhoras no segmento de comércio eletrônico
- Código customizado para sites que utilizam Ajax
- Você vai desfrutar de novas funcionalidades e relatórios
Como utilizar o novo sistema
A alteração é realmente simples, dependendo do número de aplicações em que devem ser efetuadas as alterações. Basicamente temos que efetuar a alteração no código que faz referência ao arquivo urchin.js e trocar por esse:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("SEU_CODIGO");
pageTracker._trackPageview();
} catch(err) {}</script>Basta agora você trocar onde está indicado SEU_CODIGO para o seu código do analytics.
Via: Anieto2k
Post A Comment
Você precisa fazer o login para publicar um comentário.
No Comments