Sempre se pode otimizar os códigos, aqui vou dar uma pequena lista de ferramentas singelas e muito úteis para melhorar e reduzir o tamanho das folhas de estilos.
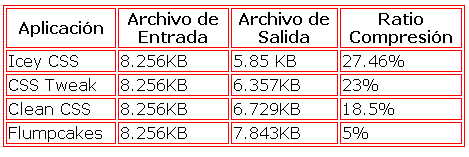
Para realizar nosso teste, vamos utilizar a folha de estilo de Kabytes que atualmente tem um peso de 8.256KB
- Clean CSS : Muito fácil de utilizar simplesmente colamos o código ou lhe damos a url do mesmo.
- CSS Teak : Similar ao anterior, com uma utilidade de que podemos baixar um widgets para OSX. É muito prático já que uma vez que subimos o arquivo para otimizar o site nos devolve o css otimizado pronto para baixar.
- flumpCakes : Mesma metodologia, não é tão pratico, quando gera o código otimizado temos que o copiar e colar no novo css de forma manual.
- Icey CSS Compressor : Extremamente rápido, tem o mesmo “problema” do anterior que não gera o arquivo, você tem que o copiar diretamente do html que o site gera.
Resultados:
7 Comments
Post A Comment
Cancel Reply
Você precisa fazer o login para publicar um comentário.

Alexandre Broggio
Posted at 04:02h, 13 abrilbacana a dica vlw
Alyen
Posted at 10:10h, 14 abrilhehehe de nada ^^
Jorge Pardim
Posted at 01:10h, 02 julhocss
Oggy
Posted at 09:08h, 09 dezembroOutra Dica boa.. é esse site..
http://www.OtimizarCss.com
Formata e Otimiza Seu Css 🙂
Alyen
Posted at 11:07h, 09 dezembroheheh faleu pela dica.
Gabriel Silva
Posted at 00:05h, 25 julhonossa cara, vlw pelas dicas que tu tem dado nesse site ein.. é de muita ajuda. vlwzão
Busca Escolar
Posted at 02:28h, 05 fevereiroDica útil, estava a procura dessas ferramentas!